
box-sizingのプロパティは要素の幅を計算する上で、重要な概念です。
要素のボックスのサイズや境界をどのように計算するのかを指定し、上手に使用すればwidthやheightの面倒な範囲指定が簡単になります。
デザインやレイアウトにおいて役立つ情報となっていますので、ぜひ読んでいってください。
box-sizingとは?
box-sizingはCSSのプロパティで、要素のサイズ計算方法を指定します。

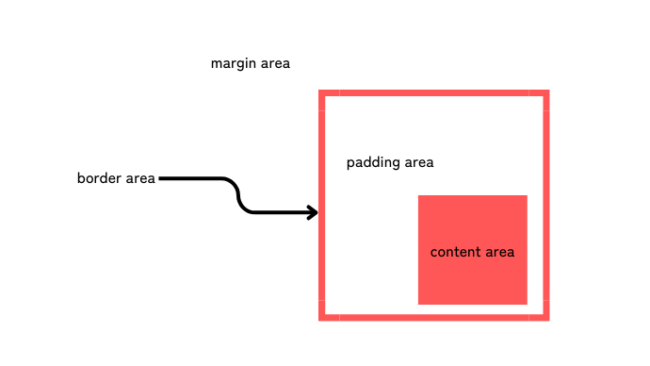
要素にはコンテンツ領域(content area)、パディング領域(padding area)、ボーダー領域(border area)、マージン領域(margin area)の4つの領域があります。
テキストや画像などの実際の内容はコンテンツ領域に含まれます。
box-sizingはこれらの領域をどのように計算するかを制御するものです。
box-sizingの使い方
box-sizingプロパティには2つの値があります。content-boxとborder-boxです。
- content-box:
これがデフォルトの値です。要素のサイズは、要素の内容のみを基準に計算されます。つまり、要素の幅や高さには余白やボーダーは含まれません。 - border-box:
要素のサイズは、要素の内容に加えて余白とボーダーも含めた全体のサイズとして計算されます。この値を指定すると、要素の幅や高さに余白やボーダーが含まれるため、要素のサイズを指定する際に便利です。

border-boxをよく使います!
例として以下のCSSを考えてみましょう。
.box {
width: 200px;
padding: 20px;
border: 1px solid black;
box-sizing: border-box;
}上記の例では、要素のサイズ計算にはborder-boxが使われています。したがって、指定した幅の200pxに余白やボーダーが含まれているため、実際の表示サイズは200pxとなります。
border-boxを指定しなかった場合は、実際のサイズはpadding(20px),border(1px)だけ、加算されたサイズになります。
widthなどを%で計算する場合は特にborder-boxで指定をしておきましょう。レイアウト崩れを防ぐことができます。
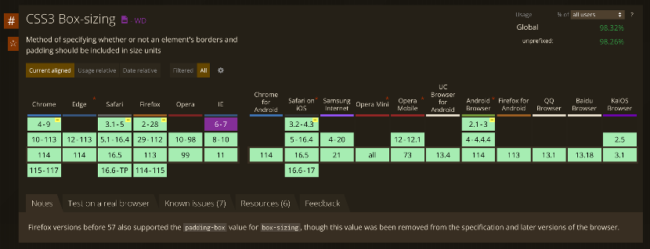
対応ブラウザ(2023/06/14時点)

対応ブラウザ確認サイト「Can I use」はとても便利ですので、ブクマ必須です!
まとめ
この記事では、box-sizingプロパティについて解説しました。要素のボックスモデルとサイズ計算方法は、Webデザインの基礎として重要です。
- レイアウトの制御が容易になる
ボックスサイジングを適切に設定することで、要素のボーダーやパディングによるサイズの変化に悩む必要がありません。要素のサイズを正確に指定し、レイアウトを簡単に制御することができます。 - コードの保守性が向上する
ボックスサイジングを使用すると、要素のサイズ指定が一貫しているため、コードの保守性が向上します。要素のサイズや位置を変更する場合も、ボックスサイジングによる影響を考慮する必要がありません。
覚えておくと便利なプロパティですので、ぜひ実践してみてください。





コメント