
文字色は原色の黒#000ではなく、少し明るめの黒#333にするのが暗黙の了解となっております。
その理由を述べつつ、他の大手サイトの文字色も確認していきます。
文字色を明るめの黒(#333)にする5つの理由
真っ黒の#000ではなく、#333にする理由は主にユーザーの使いやすさ、見やすさに関連します。


有名企業と一般的とされている色を隣り合わせで見てみると、違いがはっきりわかりますね!
では、灰色(明るめの黒)にする理由を5つ解説していきます。
明るめの黒(#333)はテキストの読みやすさを向上させる
テキストの読みやすさはWebコンテンツの魅力です。
#333の色は、真っ黒の#000よりもやや明るく、長いテキストを読む際に目の疲れを軽減します。

このブログの文字色も#333の黒です!
バランスの取れた色合いは、読者にとって快適な閲読体験を提供します。
コントラストの確保することで視認性の向上させる
テキストと背景の適切なコントラストは、視認性を高めます。
読者がコンテンツの情報を効果的に理解できるようにするためには、適切な視認性が欠かせません。
#333の色は、一般的な背景色(白や淡い色)とのコントラストを十分に確保しつつ、テキストを鮮明に浮き立たせるのに適しているのです。
これにより、情報が見落とされる可能性が低くなります。
テキストを強調しつつデザインと調和できる
ウェブデザインでは、色の調和が重要です。

色合いを比べてみると#333は中間の色合いであり、さまざまなデザイン要素と調和しやすい特性があります。
Google, Metaはそれぞれのサイトに合った色を選んでいるのです。
これらは他の要素との視覚的な調和を保ちつつ、テキストを強調する役割を果たします。
全体のデザインの統一感を意識すると良いです。
ユーザビリティを向上させることができる
ユーザビリティはウェブサイトの成功に欠かせません。
読みやすいデザインはユーザーエクスペリエンスを向上させ、ユーザーがコンテンツを楽しんだり、求める情報にアクセスしたりする際の障壁を減少させます。
#333の色を選ぶことで、ユーザビリティを向上させる一環として活用できます。
他の要素を含めたときのバリエーションの提供することができる
ウェブページには、異なる情報や要素が含まれることがあります。
#333のフォント色は、テキスト以外の要素(リンク、見出し、引用など)との視覚的な区別を可能にします。
上記にも合ったように、デザインとの調和をとりながら視覚的な区別を可能にするのです。
異なる色を使用することで、コンテンツの階層化や注目ポイントの設定がしやすくなります。
以上が主な理由でした。
大手の企業サイトでは
Googleのフォントカラー
Googleでは#202124が採用されています。

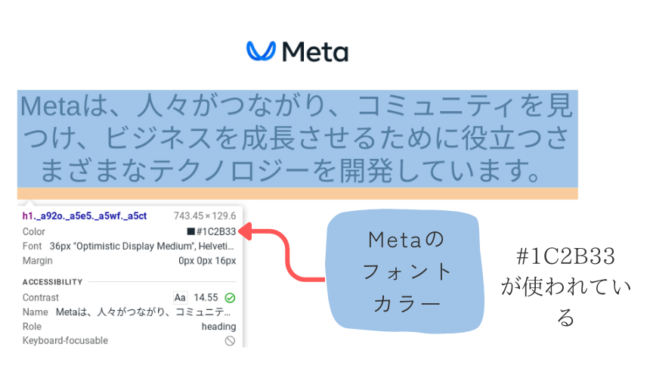
Metaのフォントカラー
Metaでは#1C2B33が採用されています。

このように#333ではなく、企業独自のカラーを使っている場合もあります。
多少の違いはありますが、共通点は#000の真っ黒な文字色を使っていないところです。
他にも似たジャンルのリンク色について触れている記事もあります。
使いやすい、ユーザーに配慮したデザインを目指す方はぜひ読んでみてください。





コメント